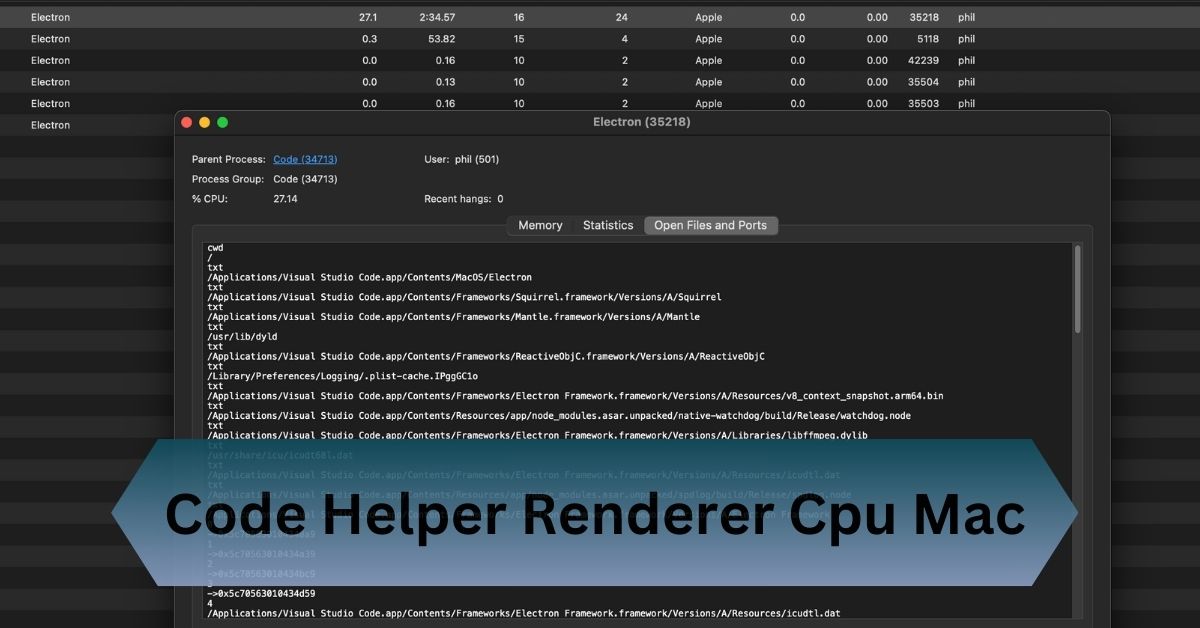
If you’re a Mac user and a developer working with Visual Studio Code (VS Code) or other Electron-based applications, you might have encountered a process called Code Helper Renderer, consuming significant CPU resources.
Code Helper Renderer CPU Mac is a process in Electron apps like VS Code. Reduce CPU usage by disabling extensions, optimizing settings, and updating your Mac.
Optimize Code Helper Renderer CPU Mac performance by disabling heavy extensions, adjusting VS Code settings, and keeping your macOS and tools updated.
Table of Contents
What is Code Helper Renderer?
Code Helper Renderer is an integral process for electron-based applications like VS Code. Electron is a framework that enables developers to create cross-platform applications using web technologies such as HTML, CSS, and JavaScript.

It embeds a Chromium browser and Node.js to provide a desktop-like experience.The renderer process is responsible for rendering these apps’ graphical user interface (UI).
It manages tasks such as displaying text editors, menus, and other interactive elements. This process appears in Activity Monitor on macOS as “Code Helper (Renderer).”
Why Does It Consume CPU?
- Extensions Are Running: Extensions like linters, syntax highlighters, and IntelliSense can put extra load on the renderer.
- Large Files or Repositories: Working with large codebases or files increases resource demands.
- High-Resolution Displays: Macs with Retina displays require more graphical power to render crisp visuals.
- Inefficient Code: Some extensions or plugins may have memory leaks or inefficient processes.
Read Also: Cpu Core Temperature Vs Socket Temperature – Key Differences Explained!
How to Identify High CPU Usage by Code Helper Renderer?
If you notice your Mac slowing down, the first step is to confirm whether Code Helper Renderer is the culprit. Follow these steps:
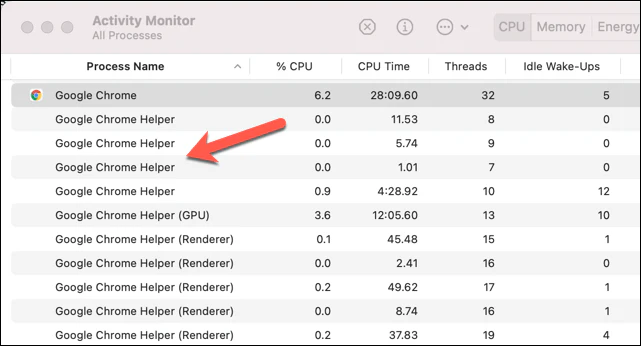
Step 1: Use Activity Monitor
- Open Activity Monitor from Applications > Utilities.
- Look for processes labeled “Code Helper (Renderer).”
- Check the CPU percentage column to identify if it’s consuming an unusually high amount.
Step 2: Check VS Code Extensions
- Disable all extensions and monitor CPU usage.
- Re-enable extensions one by one to find the one causing issues.
Step 3: Inspect System Resources
Tools like iStat Menus or macOS’s built-in System Information can give you a detailed view of
Troubleshooting and Optimizing Code Helper Renderer
Here are some practical tips to minimize CPU usage and optimize your Mac’s performance when using applications like VS Code.

1. Disable Unnecessary Extensions:
Extensions enhance functionality, but too many active ones can overload the renderer process. To disable extensions:
- Open VS Code.
- Navigate to the Extensions tab.
- Disable or uninstall unused extensions.
Pro Tip: Use the –disable-extensions flag to launch VS Code in safe mode:
- code –disable-extensions
2. Optimize VS Code Settings:
Tweaking settings in VS Code can significantly reduce resource consumption. Add the following configurations to your settings.json file:
{
“workbench.startupEditor”: “none”,
“editor.minimap.enabled”: false,
“files.autoSave”: “onFocusChange”,
“files.exclude”: {
“**/.git”: true,
“**/node_modules”: true,
“**/dist”: true
},
“explorer.autoReveal”: false
}
- Disable Minimap: The minimap is a tiny preview of your code on the right side of the editor. Disabling it reduces graphical rendering.
- Exclude Large Folders: Avoid indexing folders like node_modules or dist.
3. Update VS Code and Extensions:
Ensure you are using the latest versions of VS Code and installed extensions. Developers often release updates to fix bugs and improve performance.

To update VS Code:
- Go to Help > Check for Updates.
- Restart the application after updating.
4. Close Unused Tabs and Files:
Open files and tabs consume memory. Keeping only essential files open reduces the workload on the renderer process.
Shortcut Tip: Use Cmd + K, W to close all open tabs quickly.
5. Reduce Background Processes:
High CPU usage could be due to other background processes on your Mac. Use Activity Monitor to identify and quit unnecessary processes.
6. Use Lightweight Themes and Fonts:
Heavy themes with rich colors or animations may tax the renderer. Opt for lightweight themes and fonts.
Suggested themes:
- Monokai
- One Dark Pro
Lightweight fonts:
- Fira Code
- Courier New
Read Also: How To Calculate Cpu Usage – Simple Ways To Calculate!
7. Monitor Extensions for Issues:
Extensions can occasionally cause memory leaks. Use the built-in Extensions Bisect tool in VS Code to identify problematic extensions:
- Open the Command Palette (Cmd + Shift + P).
- Search for Extensions Bisect and follow the prompts.
8. Adjust Electron Renderer Priorities:
For advanced users, tweaking Electron’s renderer process priorities might help. This involves modifying the internal configuration files of Electron apps. Proceed cautiously, as this could affect app stability.
9. Keep Your Mac Updated:
Apple’s macOS updates often include performance improvements for system processes. Regularly check for updates by:
- Going to System Settings > Software Update.
- Installing the latest updates.
Long-Term Solutions to Improve Mac Performance
If you frequently encounter high CPU usage, consider these long-term strategies:

Upgrade Hardware:
Upgrading your Mac’s hardware can make a big difference for resource-intensive tasks. Consider:
- Increasing RAM (if your Mac supports it).
- Switching to an SSD if you’re using an older HDD.
- Upgrading to a newer Mac model with an M1 or M2 chip, as these processors are optimized for performance and efficiency.
Use Alternative Text Editors:
If VS Code or Electron-based apps continue to cause issues, explore alternative text editors like:
- Sublime Text: Known for its lightweight performance.
- NeoVim: Ideal for power users who prefer terminal-based editors.
Frequently Asked Questions:
1. What is the Code Helper Renderer, and is it safe?
Yes, it’s a legitimate process associated with Electron apps, necessary for rendering tasks.
2. How do I stop the Code Helper Renderer from consuming too much CPU?
Stop Code Helper Renderer from consuming CPU by disabling unnecessary extensions in VS Code and optimizing settings like turning off the minimap. Keep VS Code and macOS updated.
3. Can I disable the Code Helper Renderer?
You can’t completely disable Code Helper Renderer as it’s essential for Electron-based apps like VS Code. However, you can reduce its impact by disabling extensions and optimizing settings.
4. How does macOS manage CPU-intensive tasks?
macOS manages CPU-intensive tasks by prioritizing system processes and distributing resources efficiently across applications. It also adjusts power settings to optimize performance and battery life.
5. What are some tools to monitor CPU usage on Mac?
Activity Monitor, iStat Menus, and CleanMyMac are excellent tools for tracking CPU performance.
Conclusion:
Code Helper Renderer CPU Mac is a process used by Electron apps like VS Code. Disable extensions, adjust settings, and keep your Mac updated to lower CPU usage.
Read Also: